“The shortest distance between two people is a smile. ”
前言
UI:前端哥哥,帮我把这个图切了

我:好嘞,小case 等我10秒钟
UI:对了,效果要跟我一样,而且文字是不固定的
我:呃(mmp)...
好吧,有需求了我就要义不容辞的完成。毕竟我是有追求有理想的前端。
正文
根据效果图可以明确两个需求 自定义字体、文字蒙版
既然目标明确,那就开干。
自定义字体
效果图上的字体是迷你简菱心 ,那先去下载好这个字体(百度一下你就知道)
下载好的字体一般是.ttf格式文件,但是并不是所有的浏览器都支持这种字体。这时就要转换字体,地址1:font2web,地址2:字客网。你可能会发现很多转换字体的地址但很少有能转换的,而且有些能转换又提示文件过大。
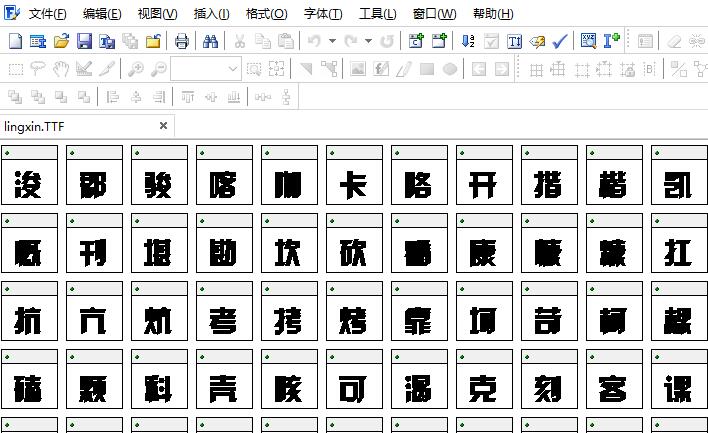
这个时候我们要做的操作就是删文字,没错就是删文字。用FontCreator打开字体文件

大概就是这样,然后删除你觉得用不到的文字吧。删除好再转换就OK啦!
现在就开始引入文字了css里加上以下代码
CSS@font-face {
font-family: 'MyCustomFont';
src: url('fontFileName.eot');
src: url('fontFileName.eot?#iefix') format('embedded-opentype'),
url('fontFileName.woff') format('woff'),
url('fontFileName.svg') format('svg'),
url('fontFileName.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
页面应用字体
CSSbody{
font-family: 'MyCustomFont';
}
到此需求一完成
文字蒙版
到这里才算切入主题了。(急死我啦,我也不想跑题...)
要做的文字蒙版效果就是用的background-clip属性详细了解,应该更准确的说是background-clip:text属性值。
下面给例子感受一下background-clip属性的各个值(content-box | padding-box | border-box)的作用:
这里的text值就是我们想要的效果。
这里要注意的事设置background-clip:text的同时要把字体颜色设置为透明color: transparent这样底下的图片才能显示出来。(跟PS图层蒙板很像,蒙板越黑显示的图片越清楚。因为PS里黑色就是代表没有颜色)
最终效果
拓展
现在我们可以轻松做一个歌词效果
后续
最近在同事们在使用的时候发现此效果在iOS下有时候没有效果,多次尝试之下才发现此效果不能与flex布局共用